Pada artikel kali ini, kami akan memberikan contoh membuat logo dengan menggunakan tool sederhana yang ada di Adobe Photoshop. Selama ini, banyak para desainer lebih memilih menggunakan CorelDraw ataupun Adobe Illustrator.
Penggunaan CorelDraw ataupun Adobe Illustrator menjadi pilihan dalam membuat logo karena mudahnya bermain dengan vektor pada kedua software tersebut.
Sedangkan Adobe Photoshop lebih familiar untuk penggunaan sebagai finishing dalam membuat desain. Namun sebenarnya kita juga bisa bermain vektor pada Adobe Photoshop.
Untuk bermain vektor dalam Adobe Photoshop, tool sederhana yang dapat kita gunakan untuk melakukannya adalah Drawing and Type tools serta Painting tools.
Dengan Drawing and Type tool memudahkan dalam menggambar dan mengedit bentuk vektor dengan mudah. Kita juga dapat mengonversi bentuk vektor menjadi bentuk raster atau berbasis piksel.
Adobe Photoshop menyediakan beberapa tool untuk melukis dan mengedit warna gambar. Pada menu opsi kita dapat mengatur bagaimana warna akan diterapkan pada gambar.
Contoh membuat logo toko online
Dengan menggunakan Drawing and Type tools kita bisa membuat bentuk yang kita inginkan. Sedangkan Painting tools akan kita gunakan untuk memberikan warna pada vektor.
Pada contoh kali ini, kita akan membuat sebuah logo untuk toko online Qerdus. Berikut langkah-langkahnya:
Membuat bentuk dan warna dasar
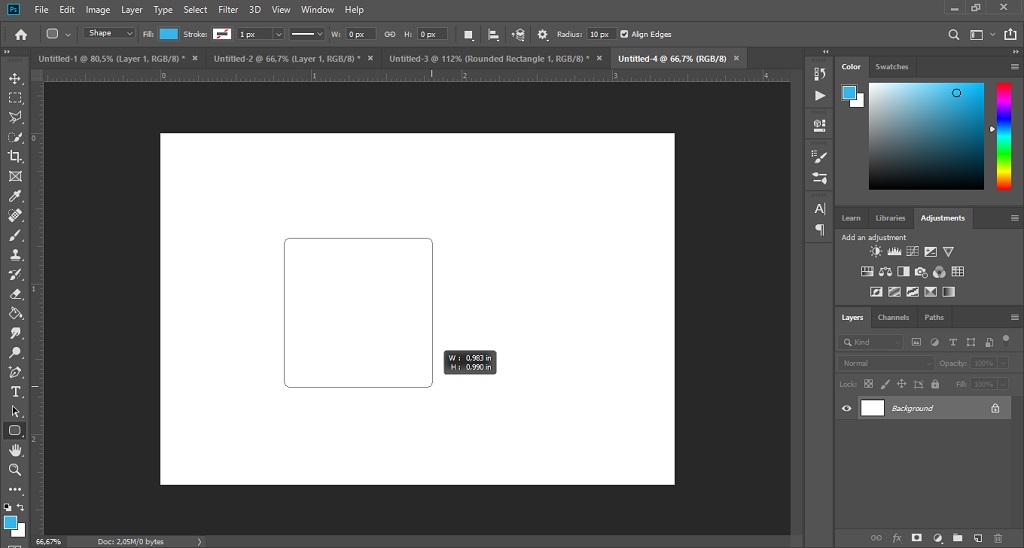
Langkah pertama adalah kita akan menggunakan Drawing and Type tools untuk membuat bentuk dasar dari logo. Disini kami akan menggunakan Rounded Rectangle tool sebagai dasar.
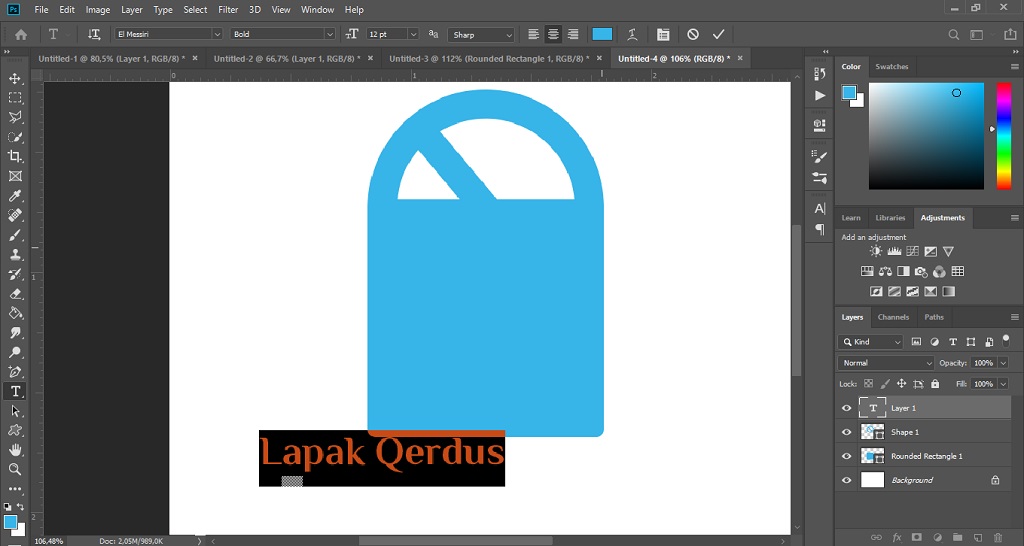
Kemudian kami tambahkan Custom Shape tool untuk mendapatkan bentuk yang menggambarkan itu adalah sebuah tas belanja. Penambahan ini hanya kami tumpuk layer per layer.

Langkah selanjutnya kita tambahkan Teks pada bentuk dasar yang akan menunjukkan identitas dari toko online tersebut. Kita hanya perlu memanggil Text tool, kemudian mengisi teksnya.

Kemudian kita hanya perlu memberikan warna yang sesuai pada desain kita menggunakan Painting tool, pada contoh kali ini kami menggunakan Paint Bucket tool.
Kita juga bisa menambahkan beberapa shape yang dapat memberikan kesan branding dalam logo kita. Bisa berupa inisial toko ataupun sebuah ikon yang menunjukkan identitas toko.
Lakukan penyesuaian posisi
Setelah bentuk dasar dan warna dari logo selesai kita buat, kita harus menyesuaikan penempatan dari bentuk utama dengan teks yang ada. Hal ini akan membuat desain kita lebih indah dilihat.
Kali ini kami akan meletakkan teks nama toko pada bagian bawah bentuk utama. Untuk mendapatkan hasil yang maksimal, kami menggunakan Move tool dan memperbesar ukuran teks sampai ukurannya sama seperti tepian bagian bawah bentuk utama.

Karena pada Adobe Photoshop kita tidak dapat membuat bentuk baru dengan menggunakan dua buah shape, kita harus memastikan bentuk dasar logo tumpang tindih dengan sempurna.
Yang mana pada desain kali ini kita harus memastikan Shape yang ada berada pada garis vertikal yang sama. Untuk memastikan hal tersebut kita hanya perlu menggunakan Align Horizontal Centers.
Cara menggunakannya adalah Klik pada Shape yang kita inginkan, kemudian pada menu bar akan muncul opsi diantaranya transform, align dan juga distribute, pilih Align Horizontal Centers.
Itulah tadi contoh membuat logo dengan menggunakan tool sederhana Drawing and Type tools dan Painting tools pada Adobe Photoshop, semoga bermanfaat dan terus berkarya.











